Come testare la velocità del tuo sito web
May 30, 2018

Nell’articolo precedente abbiamo parlato di come la velocità di caricamento del tuo sito web influisce sul tuo posizionamento e sulle tue conversioni.
Abbiamo inoltre elencato 5 metodi molto semplici per migliorare la velocità di caricamento.
In questo articolo invece vedremo come testare la velocità del tuo sito web.
Mentre lavori per migliorare la velocità del tuo sito hai bisogno di tener monitorati i cambiamenti.
Questo perché anche dopo che hai raggiunto l’obiettivo, monitorare periodicamente la velocità ti aiuta a scoprire i problemi appena nati, quando è ancora facile risolverli.
Ci sono moltissimi tools per monitorare il tuo sito, sia la versione desktop che la velocità delle pagine mobile.
Ecco quindi i tools più conosciuti per analizzare la velocità del tuo sito.
Pingdom
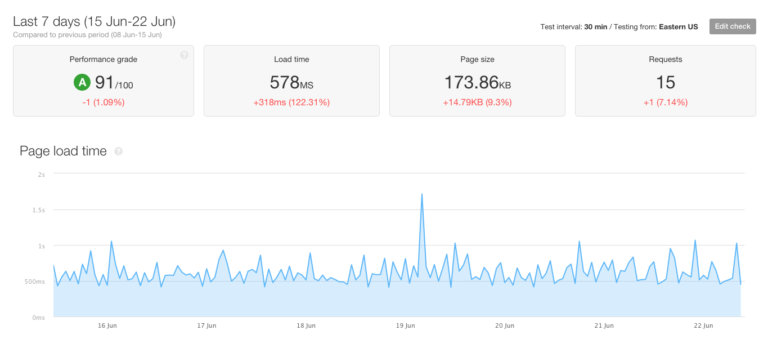
Uno dei migliori strumenti con cui puoi testare il tuo sito è Pingdom Website Speed Test.

Per fare il test semplicemente inserisci il tuo URL, poi selezioni il luogo. Se non hai luogo preferito puoi lasciare l’impostazione di default, ma se sei preoccupato della distanza tra i tuoi utenti e il server puoi scegliere il luogo da cui testare il tuo sito.
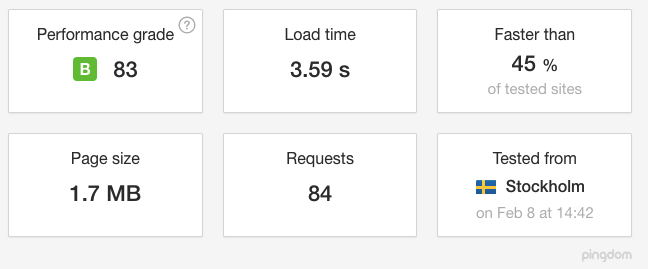
Poi vedrai un sommario del tempo di caricamento delle tue pagine e le performance, che includono la dimensione della pagina, in numero di richieste e il livello rispetto alla media di altri siti testati.
Queste informazioni ti danno un’idea dello stato di salute del tuo sito e se lo tracci nel tempo puoi facilmente monitorare l’andamento delle prestazione.

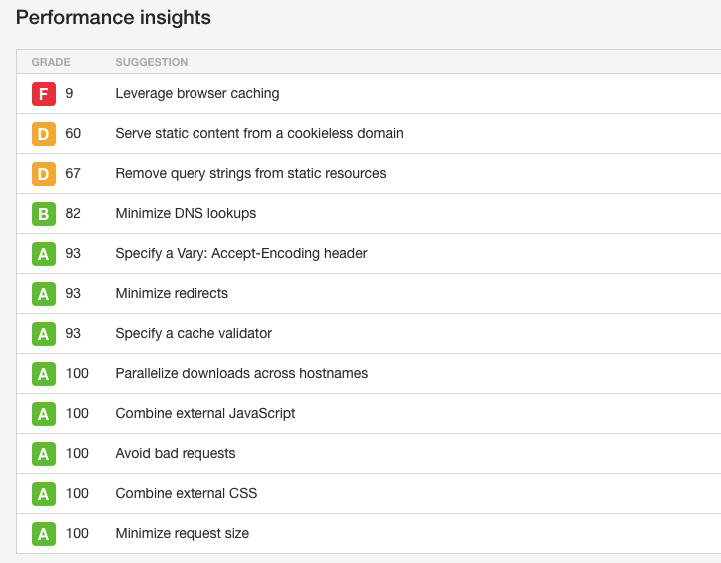
Più in basso c’è una lista di azioni che puoi prendere per migliorare la performance del tuo sito. Se non sei soddisfatto della velocità del tuo sito questa lista più aiutarti a comprendere quali sono i problemi e risolverli.

Tutte queste informazioni sono incluse nella versione gratuita.
Il piano a pagamento include anche report per ogni pagina, che mostrano la velocità del tuo sito lungo un arco di tempo. Questo ti aiuta a identificare i possibili trend e il momento preciso in cui inizi ad avere problemi.
Questo rende molto semplice comprendere l’origine delle tue problematiche.

La versione a pagamento include anche alert e il monitoring automatico, che significa che il tuo sito viene automaticamente monitorato e ti viene segnalato con una notifica quando ci sono dei problemi.
Questo include un’app per il telefono che ti avvisa nel caso di errori server, momenti in cui il tuo sito non è più online e altri problemi critici.
Google PageSpeed
Uno dei migliori strumenti per testare le performance del tuo sito è Google PageSpeed. Questo strumento è così usato e conosciuto che moltissimi altri strumenti per analizzare la velocità delle pagine web prendono semplicemente i dati da PageSpeed e li presentano.
Questo servizio da un voto da 1 a 100 al tuo sito. Un punteggio superiore a 85 è buono, da 60 a 85 è medio e meno di 60 è basso.
Presenta un’analisi sia della versione desktop del sito sia delle versione mobile. E oltre ad un rapporto sulla velocità del tuo sito da anche dei consigli su come velocizzarlo.
PageSpeed misura due cose, il tempo che i contenuti above the fold impiegano a caricarsi e il tempo in cui tutta la pagina si carica.
Nel report mobile c’è anche uno strumento per comprendere la user experience: per capire che dimensione devono avere i font e la dimensione adeguata di tutti i contenuti cliccabili.
Inoltre tutte le informazioni sono presentate in modo da essere facilmente comprensibili, con l’aiuto di grafici e di un’anteprima del sito sia sullo smartphone che sul desktop.
Google Page Speed funziona in questo modo: l’URL inserito viene analizzato due volte, una da desktop (con il crawler apposito) e una da mobile. Il risultato è un voto da 1 a 100 e l’inserimento in una categoria (buono, medio e basso).
È uno strumento molto completo, che permette di dare uno sguardo alla completa performance del sito e fornisce consigli specifici per migliorare la velocità. Dato che è di proprietà di Google è sempre aggiornato sulle ultime tecniche.
Autore:




